Introduction . . .
Thursday, August 21, 2014
Tuesday, August 19, 2014
Photoshop: Healing Brush Practice
After you get the first part approved, then remove the car.
Friday, May 9, 2014
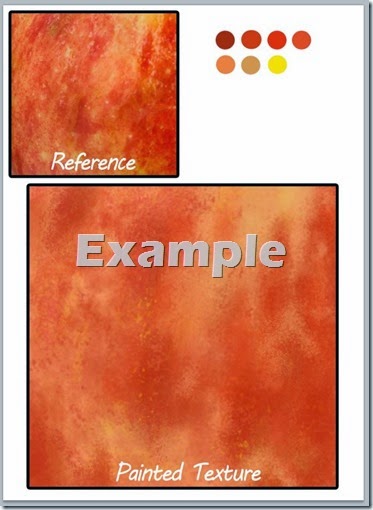
Digital Painting: Creating Texture
» I can adjust brushes to create a specific texture using Adobe Photoshop.
» I understand the responsibilities and ethics associated with publishing to the internet
» CREATE: Reproduce the reference image by painting in the provided area.
» REFLECT: Document the whole process in your blog and reflect what you learned.
This is not the best example, but you get the idea of what you need to do.
Here is the template for painting the texture . . . https://drive.google.com/file/d/0B9jMyW0QKhnWQTMyMDJDVi1vZlk/edit?usp=sharing
Sunday, April 20, 2014
Painting a Simple Realistic Object in Adobe Photoshop
» I can blend color SMOOTHLY giving an object volume in Adobe Photoshop.
» I can identify the direction of the light source and accurately paint the shadow in Adobe Photoshop. » I understand the responsibilities and ethics associated with publishing to the internet
*All layers must be labels; post a screen shot of layers in blog.
» REFLECT: Document the whole process in your blog and reflect what you learned.
General Steps:
Choose reference image
![[#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section] [#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiicEWVH1G6TaCuGiIebw9cwBRgWnaPjP7Pt86VTcTBZ80af37vPfFYBVchqcjv_SNyxufxYDDxNYJHjOcpPM0vH0sJXTQJ1zuey2oVYKwMEhJAp225mQPzoFjPw6QOc2zD_GsBJEWni_Q2/?imgmax=800)
Sketch out general shape
![[#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section] [#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhngego1vyBDmuuVfKSyvfp9q233QT5gxLWn_nvo986LjCmco5ZY37K7iOdDsWG5wwHPc5vmARqStTPrbg2ZqfOIsn1umTCTkOhlQy-1kHIQB5ltXTgfjWwKyYGsFQLeVuW2uUkqTREleE/?imgmax=800)
In a new layer, paint in the main areas. Use the sketch as a guide. Also change the sketch layer to Multiply.

The new color layer will only have the color, no lines.
![[#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section] [#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQqNfPyfOTwEdDLhtN4dqNTVKHt6O71n5Og7a0z4TvQ51Hynn4rBlBQmiUEn_I5dgY31QvE4Rg77YfLQyN8zXsSQy2DA8VCuzjVQ-eKx0Nawl9BTXTvuVXOzKZCeuEOyQXVYtkz4A1Mu4/?imgmax=800)
This is the color layer.
![[#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section] [#Beginning of Shooting Data Section] Nikon D2X 2005/11/23 16:06:40.4 RAW (12-bit) Image Size: Large (4288 x 2848) Lens: 60mm F/2.8 D Focal Length: 60mm Exposure Mode: Manual Metering Mode: Multi-Pattern 1/125 sec - F/19 Exposure Comp.: 0 EV Sensitivity: ISO 100 Optimize Image: White Balance: Flash AF Mode: Manual Flash Sync Mode: Not Attached Color Mode: Mode I (Adobe RGB) Tone Comp.: Normal Hue Adjustment: 0° Saturation: Normal Sharpening: None Image Comment: Long Exposure NR: Off High ISO NR: Off [#End of Shooting Data Section]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu70gDD3P9-67QZJc54A5ntXV6hhi6sioQmq1s7uTo6XCAKVpG36b8rCi3g1lC33aUYBctjrUzSBInAdA1DvIg4w2W_aY1NGdpgF5FG6rDszePs50C8RF35U79oUOJhxSWRblFqT1mBFQ/?imgmax=800)
Then blend the layers and add in the texture.

These are the two videos we watched in the last class.
Here is another resource if you are having problems . . . It is a step-by-step written tutorial. It is not the exact approach, but it will definitely help you. http://tuts.3d2dizayn.com/index.php/2011/06/still-life-painting-in-adobe-photoshop-digital-painting-an-apple/
Here is another video that might help.
Tuesday, April 8, 2014
When Food Goes Bad
step 2 of 18
Cut out the section of the head that you will be using.
Something like this.

Overlay the head on the fruit. I suggest using the warp or liquify tool to adjust the head to fit the fruit shape better.
Once you are happy with the shape of the head, duplicate the head layer before continuing. RT click on the layer and choose Duplicate Layer . . . You will need parts from this head later.
Then unhide the background layer and the layers should look something like this.
Delete access apple, I selected the perimeter of the head, CTRL + click the layer thumbnail, then inverted the selection, CTRL + SHIFT + I. and deleted the extra section of the fruit Delete. It should look like this.

It should look something like this . . .
Repeat for next layer.
Duplicate the head layer again. Then COMPLETELY DESATURATE the layer by creating a new adjustment layer above the head layer, choose, Hue/Saturation and set to -100. Then change the Layer Style to Overlay. Merge the layer style down to the head layer, RT-click on the layer style and choose Merge Down. Now, change this layers transparency to about 50%. At least it works for this project.
You should have 2 new head layers. One with 80% transparency set to Hard Light. AND one with 50% transparency set to Overlay.
http://www.pxleyes.com/photoshop-guide/29413/the-making-of-Mr--Apple-Happy-Face.html
____________________________________________________________________________________________
First I changed the colour of the pear, because i didnt like the yellow.
I Duplicated the pear layer and masked out the pear itself, then i changed the colour with Hue and Saturation.
step 2 of 4
I made a duplicate and made that layer black and white.
I changed the layer style to Linear Burn.
step 3 of 4
step 4 of 4
In the final step i added some brown on the pear by duplicating the green pear and turning the colour on it by hue and sat and then add some brown to the green pear with a layer mask.
Wednesday, February 26, 2014
Intro to 2D Assignment Checklist
| GENERAL |
|
| |
|
| |
Regular Assignments:
|
| |
|
Tuesday, February 25, 2014
Digital Painting: Grey Scale / Value Scale
» I can blend black to white SMOOTHLY using a brush in Adobe Photoshop.
» I understand the responsibilities and ethics associated with publishing to the internet
» REFLECT: Document the whole process in your blog and reflect what you learned.
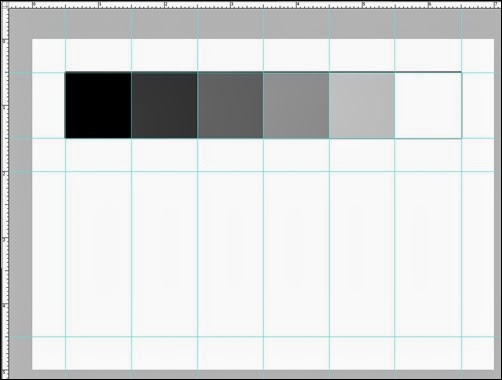
Create a new document with a resolution of 300 DPI, with a size of 5 X 7 inches.
Using the ruler, setup 6, 1 inch squares, 1/2 inch from the edge.
Create a new layer, label it Reference Layer, and fill in each square with the appropriate values.
It should look something like this.
In a new layer, label it Blend Layer, create a rectangular value scale 1/2 inch below the top one.